Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot
Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot - Assalamualaikum gan, kesempatan kali ini saya mau coba berbagi sedikit tips blogspot di tampilan via mobile atau via seluler, jarang sekali para blogger yang membahas artikel tentang Cara modipikasi atau mempercantik blog via mobile atau via seluler, dan pada postingan kali ini tentang Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot. tapi saya belum menerapkan trik ini sobat blogger, hehehe .. tapi jangan ragu dengan trik ini, karna berjalan sukses di blog yang udah temukan trik ini (http://eltelu.blogspot.com)

Kedua, klik tombol ‘Edit HTML’ untuk menambahkan script pada template yang digunakan, dan kemudian klik tombol ‘Lanjutkan’.
Ketiga, klik pilihan ‘Expand Template Widget’ sehingga muncul tanda check list pada kotak yang terdapat di samping pilihan tersebut. Dan selanjutnya letakkan kode berikut ini persis di atas kode </head>.
Keempat, lakukan pencarian untuk kode <div class='post-footer-line post-footer-line-2'>, yang terletak di antara kode <b:includable id='mobile-post' var='post'> dan </b:includable>.
Kelima, tepat di bawah kode <div class='post-footer-line post-footer-line-2'> masukkan kode di bawah ini.
Catatan: Bila letak daftar artikel terkait yang dihasilkan kurang sesuai, maka dapat dilakukan kustomisasi pada penempatan kode di atas, dengan ketentuan bahwa kode tetap diletakkan di antara <b:includable id='mobile-post' var='post'> dan </b:includable>.
Keenam, simpan template dan lakukan pengecekan dengan menambahkan ?m=1 pada URL blog sehingga menjadi http://namablog.blogspot.com?m=1, untuk membuka blog dengan tampilan versi seluler.
Semoga artikel Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot bisa membantu sobat blogger semua, anda juga bisa baca Cara membuat ArtikeL Terkait (Related Post) Di blogspot - Thank untuk http://eltelu.blogspot.com yang sudah menemukan trik ini Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot.
anda sedang membaca artikel Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot ini dengan url http://www.japarus.com/2012/04/cara-membuat-artikel-terkait-via-mobile.html

Bagai mana Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot
Sebelum sobat blogger ingin mencoba trik ini, bisa liat DEMO Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot nya disni
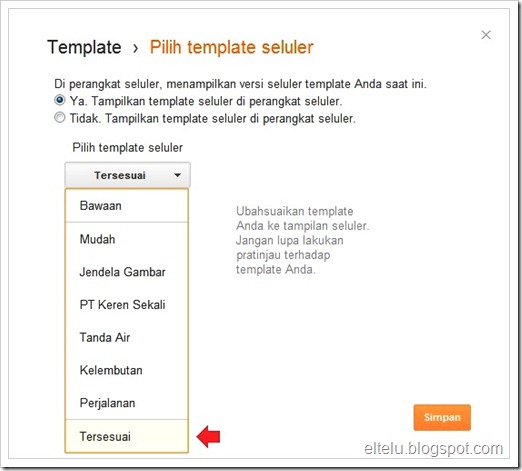
Pertama, Login ke akun blogger dan selanjutnya pada menu ‘Template’ ubahsesuaikan konfigurasi pada template seluler yang digunakan. Dalam hal ini aktifkan pilihan yang digunakan untuk menampilkan versi seluler pada blog yang dimaksud, kemudian pilih template seluler ‘Tersesuai’ dan selanjutnya klik tombol ‘Simpan’, seperti yang tampak pada gambar di bawah ini.
Screenshot: blogger.com
Kedua, klik tombol ‘Edit HTML’ untuk menambahkan script pada template yang digunakan, dan kemudian klik tombol ‘Lanjutkan’.
Ketiga, klik pilihan ‘Expand Template Widget’ sehingga muncul tanda check list pada kotak yang terdapat di samping pilihan tersebut. Dan selanjutnya letakkan kode berikut ini persis di atas kode </head>.
kode:
Keempat, lakukan pencarian untuk kode <div class='post-footer-line post-footer-line-2'>, yang terletak di antara kode <b:includable id='mobile-post' var='post'> dan </b:includable>.
Kelima, tepat di bawah kode <div class='post-footer-line post-footer-line-2'> masukkan kode di bawah ini.
kode:
Catatan: Bila letak daftar artikel terkait yang dihasilkan kurang sesuai, maka dapat dilakukan kustomisasi pada penempatan kode di atas, dengan ketentuan bahwa kode tetap diletakkan di antara <b:includable id='mobile-post' var='post'> dan </b:includable>.
Keenam, simpan template dan lakukan pengecekan dengan menambahkan ?m=1 pada URL blog sehingga menjadi http://namablog.blogspot.com?m=1, untuk membuka blog dengan tampilan versi seluler.
Semoga artikel Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot bisa membantu sobat blogger semua, anda juga bisa baca Cara membuat ArtikeL Terkait (Related Post) Di blogspot - Thank untuk http://eltelu.blogspot.com yang sudah menemukan trik ini Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot.
Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot
Oleh japarus blog pada .
Rating: 4.5
Oleh japarus blog pada .
Rating: 4.5
Cara Membuat artikeL Terkait via Mobile (seluler) Untuk Blogspot 10out of 10 based on 99989 ratings. 10 user reviews.
Artikel Terkait:
tips blogspot
- Cara MeMunculkan Bintang di Mesin pencarian google
- Cara Menghilangkan Icon Obeng dan Tang pada blog
- Cara Merubah Profil Blogger Menjadi Profil Google plus
- Cara menambahkan tombol like di setiap postingan
- Cara Menampilkan Rating Bintang di Hasil Pencarian Google
- Cara Menambah Rating bintang di Postingan untuk blogspot
- Cara Daftar google adsense terbaru untuk blogspot
- Cara membuat link image, Menambah title, & target blank atau buka tab baru
- Cara Membuat judul Artikel ada title nya
Read more: http://www.japarus.com/2012/04/cara-membuat-artikel-terkait-via-mobile.html#ixzz1uMfLzOP9













3 komentar:
Ini dia yang saya cari2.. kebanyakan orng skrng searching melalui ponsel. Alangkah bagusnya kalau template versi mobile disertakan artikel terkait... nice share
Oh..trnyta tdk sesusah yg dibyngkn.mksh ats pncrhannya
Oh..trnyta tdk sesusah yg dibyngkn.mksh ats pncrhannya
Posting Komentar